知道了使用者需求,我們就可以開始設計功能,有幾個工具能幫助我們,今天介紹第一種 Functional Map。
其實 functional map 也就是一個心智圖而已,每一個功能是一個節點,這個時候你就要以工程師的專業,事先預想有什麼檯面上以及背後運行的功能要建立,我需要得到什麼資訊才能讓功能運轉,方便事先告知後端工程師準備適當的API。同時也理清操作上的細節,有不清楚的地方趁開始做之前和客戶確認。
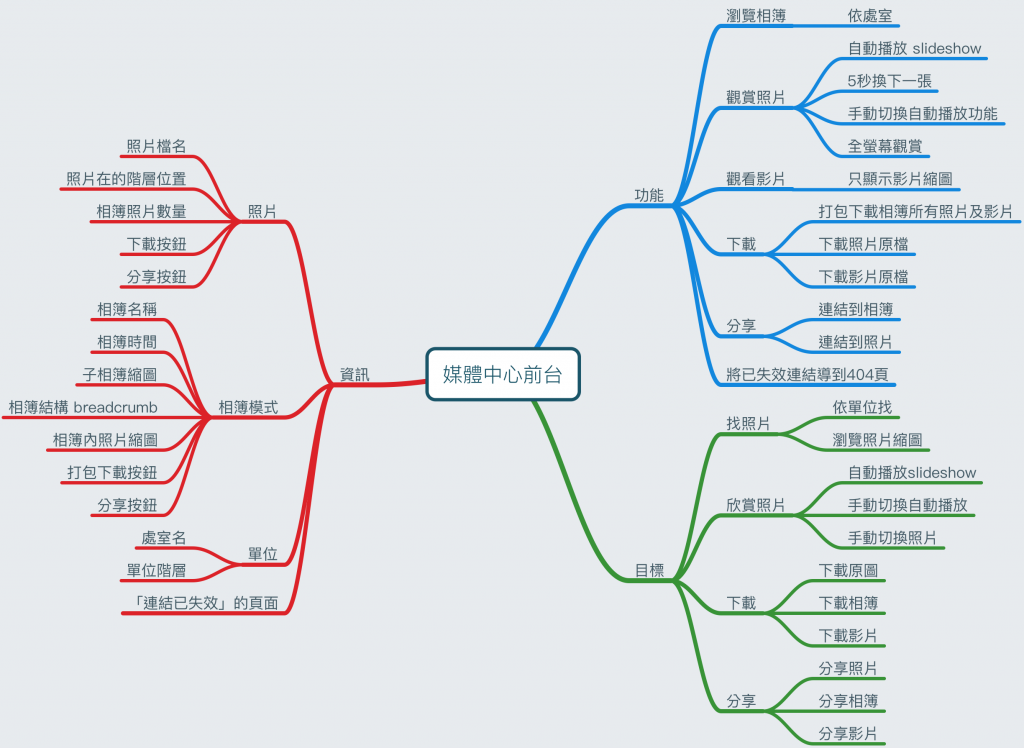
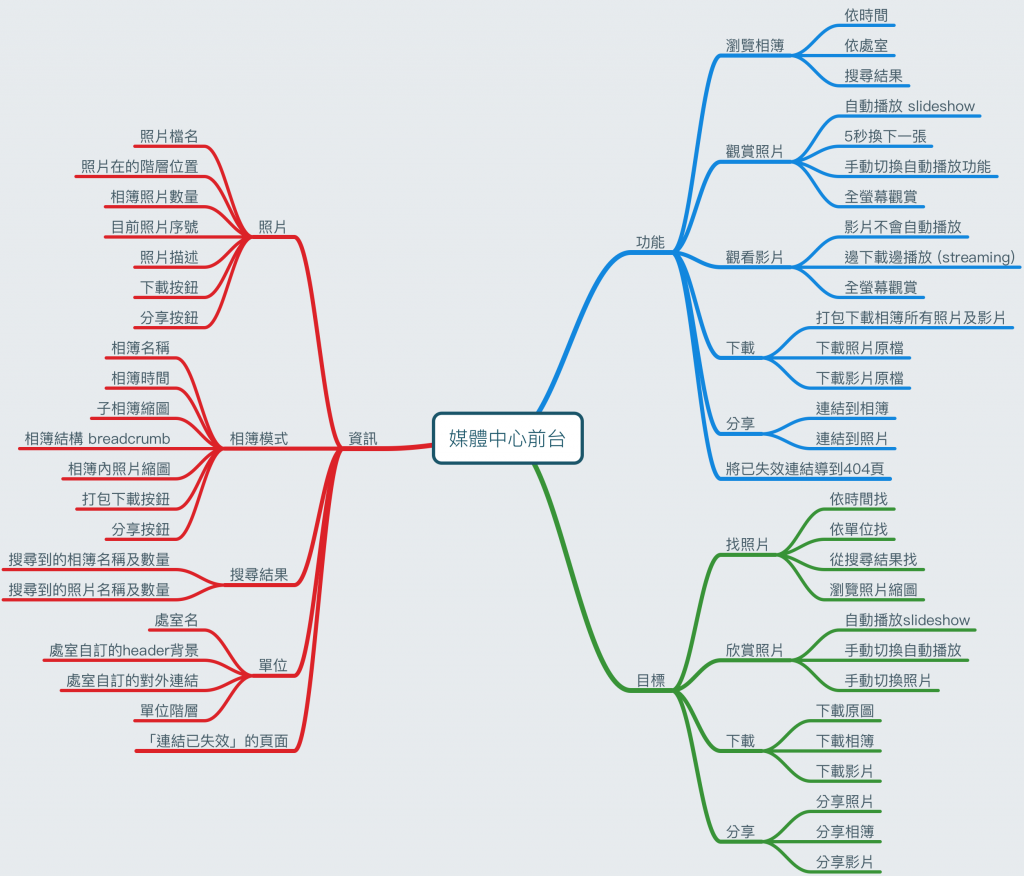
我是參考 Akene 設計師的文章來製作簡易的 functional map,在一個頁面上分「目標」、「功能」、「資訊」三個節點來發想。任何一套心智圖軟體都可以使用,我們的重點在有視覺化的圖案能和別人討論,這份心智圖大概也只有自己會編輯,網路上有許多免費的資源可以借來用,像是 Coggle 和 MindMeister,或者下載的軟體像是 XMind 及 MindNode。如果你的美術能力超群,甚至用筆畫也行。我自己是使用 MindNode.
「目標」其實就是前面的 user stories。我會把每一個使用者需求增加在「目標」下面,每個需求下是完成需求會經過的步驟。然後我會把這些使用者行為整合起來,增加在「功能」節點之下,大功能下面又拆成不等的小功能。要達到所有的功能,我們需要什麼資料,我會依照頁面或是元件來區分,用這個去和後端工程師說明,請他設計適合的API。

製作 functional map 的原則就是要「快」!因為我們的職稱是工程師,主管要看我們寫程式碼而不是畫圖,所以我只會用 15 到 30 分鐘快速的做出 functional map,順便理清我對網站的想法,然後拿著圖和主管討論。
我在A公司這個案子就畫了二份 functional map,在和主管討論的過程中,發現客戶並不需要有搜尋的功能,雖然他們一開始說「我們要像 Google Photo 那樣的東西!」而且他們伺服器並沒有串流系統,因此我不需要製作線上播放的功能。於是我再簡化成第二份 functional map。這時我就可以請後端的同事設計 API 了。